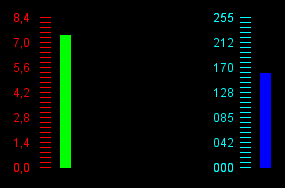
He creado una clase llamada BarraInfo para que podais añadir a vuestros proyectos de Processing. La clase sirve para crear barras de información, como las que habeis visto en la telemetría para mostrar el PWM de los motores o el nivel de la batería.
La ventaja de usar esta clase (y cualquier otra) es que os evitais tener que crear el código de cero porque ya está hecho, podeis usarla en todos los proyectos de Processing que hagais, podeis tener varias barras de información en la pantalla y se puede configurar a medida.
A continuación os pongo el código fuente de la clase:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
class BarraInfo { float inicio; // primer valor del rango float fin; // último valor del rango color linea; // color del texto de los valores de referencia y las muescas color barra; // color de la barra int x; // posición x del conjunto int y; // posición y del conjunto int anchura; // anchura de las muescas y de la barra int altura; // altura del conjunto int pasoLinea; // cada cuantos píxeles se dibuja una muesca int pasoNumero; // cada cuantos píxeles se dibuja un valor de referencia del rango PFont fuente; // fuente con la que se dibuja el texto de los valores de referencia int recorteX; // ajuste de la posición X del texto de los valores de referencia int recorteY; // ajuste de la posición Y del texto de los valores de referencia int digitos; // Número de digitos que aparecerán en el texto de los valores de referencia int decimales; // Número de decimales que aparecerán en el texto de los valores de referencia float valor; // Valor real BarraInfo() { valor = 0; } void dibuja() { int indice; int longitud; stroke(linea); fill(linea); text(nfs(map(y, y, y + altura, fin, inicio), digitos, decimales), x - recorteX, y + recorteY - pasoLinea); text(nfs(map(y + altura, y, y + altura, fin, inicio), digitos, decimales), x - recorteX, y + altura + recorteY - pasoLinea); for(indice = y; indice <= y + altura; indice++) { if(indice % pasoLinea == 0) { line(x, indice, x + anchura, indice); } if(indice % pasoNumero == 0) { text(nfs(map(indice, y, y + altura, fin, inicio), digitos, decimales), x - recorteX, indice + recorteY - pasoLinea); } } stroke(barra); fill(barra); longitud = int(map(valor, inicio, fin, 0, altura)); rect(x + anchura * 2, y + altura - longitud, anchura, longitud); } } |
Para usarla os voy a poner un ejemplo de cómo mostrar el PWM asignado a un motor.
Lo primero es copiar el código fuente que he puesto más arriba en vuestro proyecto, preferentemente al final.
Lo segundo es crear una variable global del tipo BarraInfo.
|
1 |
BarraInfo pwm; |
Lo tercero es instanciar la clase para crear un objeto en el método setup de vuestro sketch.
|
1 |
pwm = new BarraInfo(); |
Después, y dentro del mismo método setup inicializamos las variables de la clase. Dado que las variables de las clases de Processing son públicas y no se admiten variables de tipo privado, he preferido acceder a ellas directamente sin métodos get/set:
Establecemos el valor de inicio y final que podrá tener la barra, en el PWM es de 0 a 255, en una batería Lipo sería de 0 a 8,4.
|
1 2 |
pwm.inicio = 0; pwm.fin = 255; |
Establecemos el color de las lineas (que comprende las muescas y el texto asociado a ellas) y el color de la barra.
|
1 2 |
pwm.linea = color(0, 255, 255); pwm.barra = color(0, 0, 255); |
Establecemos la posición x e y de nuestra ventana donde se mostrará la barra de información.
|
1 2 |
pwm.x = 300; pwm.y = 100; |
Establecemos la anchura de las muescas y de la barra (cada una) y la altura del conjunto.
|
1 2 |
pwm.anchura = 10; pwm.altura = 150; |
Establecemos cada cuantos píxeles se dibuja una muesca y cada cuantos píxeles se muestra un número de referencia.
|
1 2 |
pwm.pasoLinea = 5; pwm.pasoNumero = 25; |
Establecemos la fuente que previamente habremos creado en el menú Tools/Create Font… de Processing y la desplazamos en su eje x e y para que encaje bien en las muescas.
|
1 2 3 |
pwm.fuente = loadFont("ArialMT-12.vlw"); pwm.recorteX = 30; pwm.recorteY = 10; |
Establecemos el número mínimo de enteros que apareceran (rellenando con ceros por la izquierda si no llega) y el número de decimales (-1 si no queremos que salgan) de los números de referencia.
|
1 2 |
pwm.digitos = 3; pwm.decimales = -1; |
Finalmente en el método draw se debe establecer el valor que debe tener la barra y pintarlo. He puesto un random para que pueda apreciar el movimiento.
|
1 2 |
pwm.valor = random(255); pwm.dibuja(); |
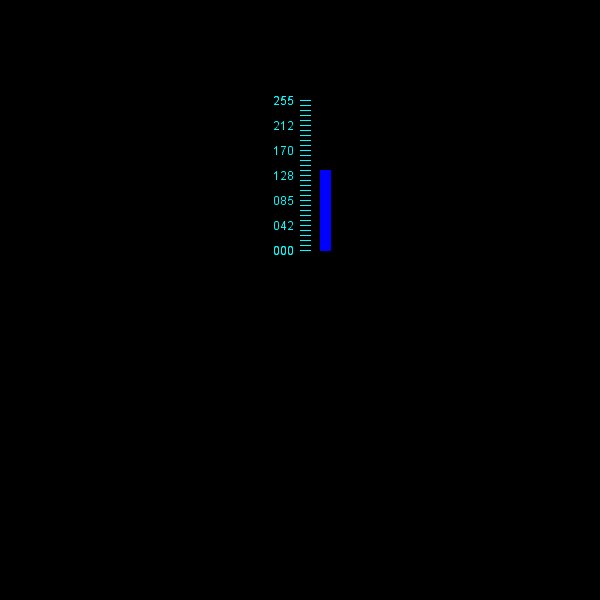
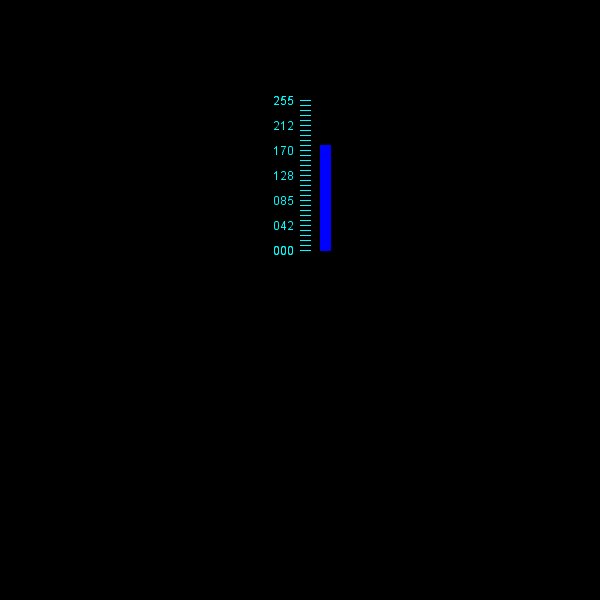
Así es como quedaría el código fuente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
BarraInfo pwm; void setup() { size(600, 600); pwm = new BarraInfo(); pwm.inicio = 0; pwm.fin = 255; pwm.linea = color(0, 255, 255); pwm.barra = color(0, 0, 255); pwm.x = 300; pwm.y = 100; pwm.anchura = 10; pwm.altura = 150; pwm.pasoLinea = 5; pwm.pasoNumero = 25; pwm.fuente = loadFont("ArialMT-12.vlw"); pwm.recorteX = 30; pwm.recorteY = 10; pwm.digitos = 3; pwm.decimales = -1; } void draw() { background(0); pwm.valor = random(255); pwm.dibuja(); } class BarraInfo { float inicio; // primer valor del rango float fin; // último valor del rango color linea; // color del texto de los valores de referencia y las muescas color barra; // color de la barra int x; // posición x del conjunto int y; // posición y del conjunto int anchura; // anchura de las muescas y de la barra int altura; // altura del conjunto int pasoLinea; // cada cuantos píxeles se dibuja una muesca int pasoNumero; // cada cuantos píxeles se dibuja un valor de referencia del rango PFont fuente; // fuente con la que se dibuja el texto de los valores de referencia int recorteX; // ajuste de la posición X del texto de los valores de referencia int recorteY; // ajuste de la posición Y del texto de los valores de referencia int digitos; // Número de digitos que aparecerán en el texto de los valores de referencia int decimales; // Número de decimales que aparecerán en el texto de los valores de referencia float valor; // Valor real BarraInfo() { valor = 0; } void dibuja() { int indice; int longitud; stroke(linea); fill(linea); text(nfs(map(y, y, y + altura, fin, inicio), digitos, decimales), x - recorteX, y + recorteY - pasoLinea); text(nfs(map(y + altura, y, y + altura, fin, inicio), digitos, decimales), x - recorteX, y + altura + recorteY - pasoLinea); for(indice = y; indice <= y + altura; indice++) { if(indice % pasoLinea == 0) { line(x, indice, x + anchura, indice); } if(indice % pasoNumero == 0) { text(nfs(map(indice, y, y + altura, fin, inicio), digitos, decimales), x - recorteX, indice + recorteY - pasoLinea); } } stroke(barra); fill(barra); longitud = int(map(valor, inicio, fin, 0, altura)); rect(x + anchura * 2, y + altura - longitud, anchura, longitud); } } |
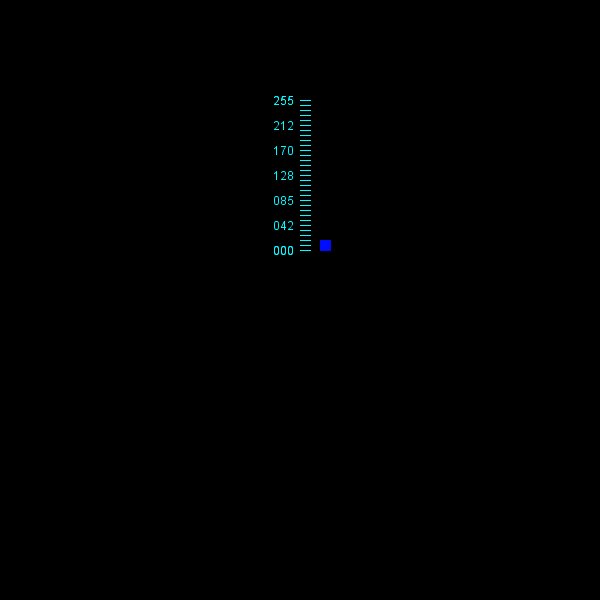
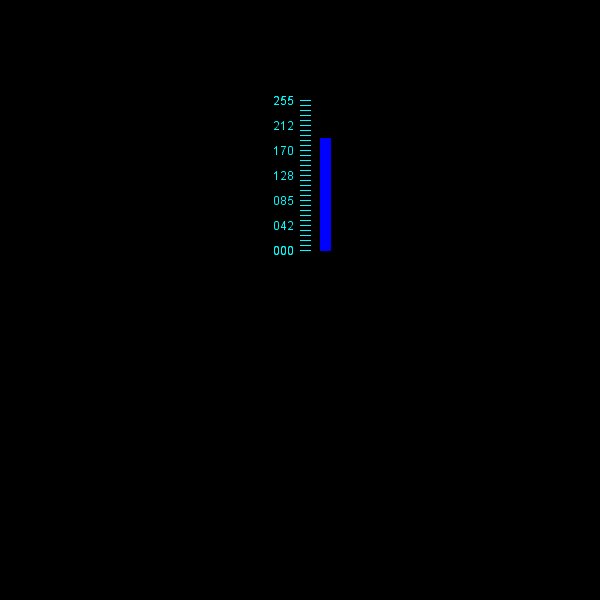
Y así el resultado: